
متن جایگزین تصویر ( alt ) چیست؟ و تاثیر آن در سئو

یکی از اصولی ترین و مهم ترین مسائل در حیطه ی سئو موضوع متن جایگزین تصویر یا alt است که با نام های دیگر مانند: تگ اتربیوت alt attribute، تگ توضیح Alt description شناخته می شود. تگ alt به معنای توضیحی نوشته شده برای تصویر است که در حالت عادی نشان داده نمی شود. ولی هنگامی که کاربر به تصویر دسترسی پیدا نمی کند این متن برای او به نمایش گذاشته می شود. برای اینکه در زمینه ی سئو مقاله های مرتبط را مطالعه کنید حتما به آژانس دیجیتال مارکتینگ و قسمت آموزش سئو داخلی سر بزنید.
اگر بخواهیم با مثالی مفهوم آن را دقیق تر بیان کنیم، در دنیای شبکه های اجتماعی معادل همان کپشن برای تصاویر است فقط در alt هنگامی که کاربر به تصویر دسترسی ندارد نشان داده می شود.
کدی که برای اضافه کردن متن جایگزین به تصاویر استفاده می شود به صورت زیر است:
< Img src = “ image-file-example.jpg” alt= “ alt text goas here” >
اما در بیشتر نسخه های ورد پرس یک فیلد اختصاصی برای alt وجود دارد.
در چه مواردی از تگ alt استفاده می شود؟
- مهم ترین اصول دسترسی به وب اضافه کردن نوشته به عکس ها است. با استفاده از این ویژگی ربات های جستجو گر راحت تر صفحه را کاوش می کنند و محتوای صفحه را درک می کنند.
- اگر به دلیلی تصویر صفحه باز نشود، متن جایگزین تصویر به کاربر نشان داده می شود که این باعث خشنودی کاربر می شود.
- تگ alt توضیح بهتری به خزنده های گوگل می دهد و به آن ها کمک می کند تا بتوانند تصاویر مرتبط با جستجو را راحت تر بیابند.
مناسب ترین فرمت برای نوشتن تگ alt چیست؟
بهترین توصیف برای متن جایگزین باید به گونه ای باشد که به اندازه ی کافی توضیح دهد و از کلمات کلیدی هرزه و نامناسب استفاده نکند. در ادامه مثالی در این مورد برای متن جایگزین تصویر لپ تاپ می آوریم.

Alt src = laptop.jpg img = “ لپ تاپ اچ پی ”
این متن جایگزین تقریبا خوبی است اما می توان توضیحات را بیشتر کرد.
Alt src = laptop.jpg img = “ لپ تاپ اچ پی 15 اینچ مدل 011 500 گیگ ”
این تگ alt بسیار خوبی است. توضیحات بیشتری دارد زیرا این تصویر فقط یک لپ تاپ نیست بلکه یکی از هزاران انواع لپ تاپ است.
Alt src = laptop.jpg img = “ ”
Alt src = laptop.jpg img = “ لپ تاپ اچ پی 15 اینچ مدل 011 500 گیگ که دیر خراب می شود ”
دو مثال بالا هیچ کدام درست نیستند زیرا اولی اصلا تگ alt ندارد و دومی کلمات کلیدی اضافی و هرز دارد.
نحوه ی اضافه کردن و بهینه سازی متن جاگزین تصاویر در وردپرس
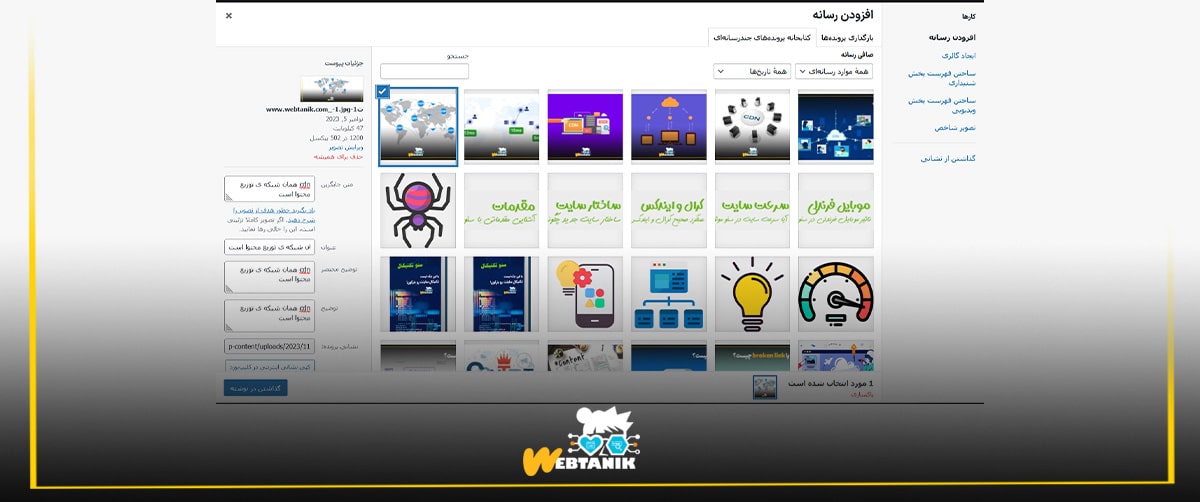
اضافه کردن تگ alt به تصاویر در ورد پرس کار بسیار راحتی است به این شکل که پس از آپلود تصاویر در فیلد سمت چپ تصویر متن جایگزین را وارد می کنیم:

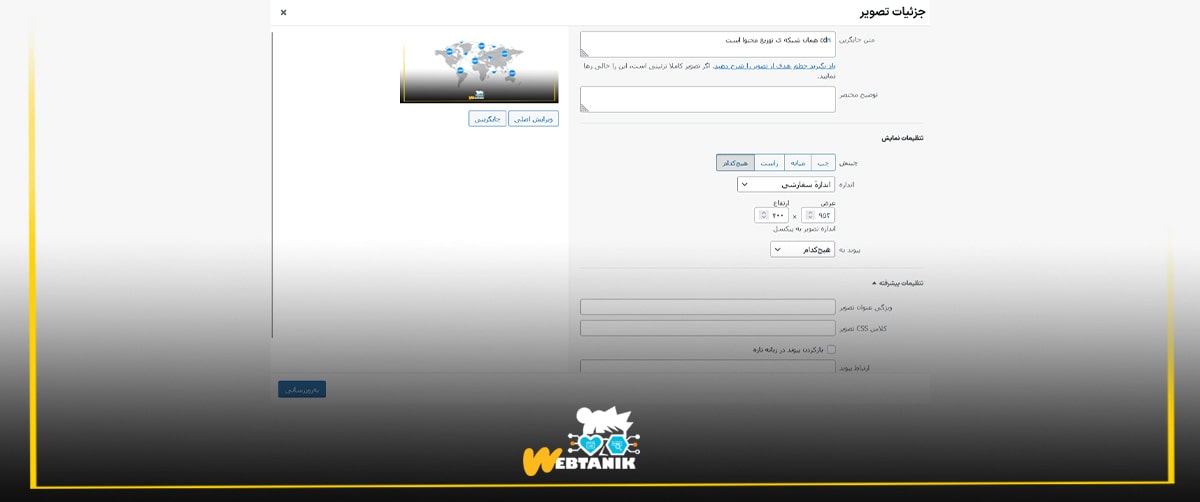
همچنین شما می توانید متن جایگزین تصویری که از قبل گذاشته بود را ویرایش کنید به این صورت که روی عکس کلیک کرده و گزینه ی ویرایش را میزنید تا متن را عوض کنید. ,در اخر دکمه بروز رسانی را بزنید.

تگ alt را از کجا ببینیم؟
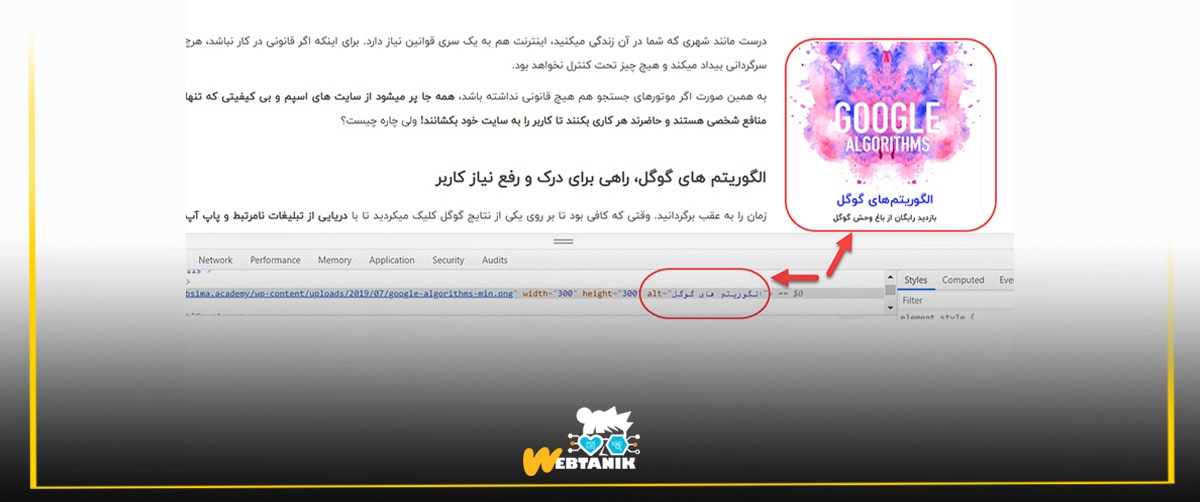
برای این که متن جایگزین یک تصویر در وب سایتی را ببینید باید مراحل زیر را طی کنید:
- ابتدا نشانگر موس را بر روی تصویر مورد نظر ببرید.
- سپس راست کلیک کنید و گزینه ی Inspect را بزنید.
- و در پیان در قسمت کدهای صفحه تصویر مورد نظرتان را بیابید.

این را در نظر داشته باشید که تنها با اضافه کردن تگ alt به تصاویر، سئو سایت بالا نمی رود بلکه باید موارد زیر را نیز رعایت کنید:
- تصویر را درست و کامل توصیف کنید: سعی کنید از کلمات یا عبارات کوتاه استفاده نکنید بلکه از جملات کامل استفاده کنید. این کار برای ربات ها و کاربران خیلی خوشایند تر و کاربردی تر است.
- کوتاه و با ارزش بنویسید: اکثر ربات ها و جستجو گر ها متن جایگزینی که بیشتر از 125 کاراکتر باشد را تا آخر نمی خوانند پس بهتر است متنی که می نویسیم از این حد بیشتر نشود.
- کیورد ها را تگ alt به کار ببرید: حتما کلمات کلیدی را در متن جایگزین قرار دهید زیرا کیورد ها برای هر استراتژی از سئو مهم هستند. اگر کلمه ی کلیدی اصلی دارید تا جایی که راه دارد از آن در تگ alt استفاده کنید. مثلا اگر تصویر یک محصول است نام آن حتما قید شود.
- از تصاویر به عنوان متن استفاده نکیند: از آنجایی که موتور های حستجو گر نمی توانند متن های داخل تصویر ها را بخوانند پس یهتر است این کار را نکنید. اگر مجبور به این کار شدید از یک متن جایگزین تصویر گویا برای آن استفاده کنید.
- از استفاده ی بیش از اندازه از کلمات کلیدی بپرهیزید: اگر از کلمات کلیدی به صورت غیر معمول استفاده کنید برای موتور های جستجو به عنوان اسپم شناخته می شوند. که برای رتبه بندی سایت یک امتیاز منفی در نظر گرفته می شود. بهتر است در تگ alt از متن مناسب استفاده کنید و در صورت ربط داشتن از کلمات کلیدی در متن آن استفاده کنید.
- از تگ “”=longdesc استفاده کنید: اگر متن جایگزین طولانی ای دارید بهتر است به جای تگ alt از تگ استفاده longdesc کنید.
- از به کار بردن واژه هایی مانند عکس یا تصویر و امثالهم بپرهیزید: از آن جایی که تگ alt برای توضیح درباره ی تصویر است پس این که بنویسیم تصویر فلان کار اضافه ای است. پس یهتر است این کلمات را به کار نبریم.
- دکمه ها را نادیده نگیرید: اگر در صفحه ی خود از یک دکمه به اسم submit استفاده می کنید حتما آن رادر تگ alt قرار دهید. تا عملکرد آن را توضیح بدهید.
جمع بندی
با یکی دیگر از موضوعاتی که در بالا بردن سئو نقش مهمی دارد آشنا شدید. بهتر است تگ alt را جدی بگیرید و برای تصاویر در وب سایتتان متن جایگزین مفید و کافی بگذارید. کلمات کلیدی فراموش نشود البته در صورت مرتبط بودن با موضوع تصویر. و این را بدانید که شما با متن جایگزین سهمی از ترافیک گوگل را برای جستجوی تصاویر از آن خود می کنید. در نهایت اگر در این رابطه باز هم سوالی داشتید می توانید به بخش مشاوره سئو مراجعه بفرمایید.
جدیدترین مقالات
فهرست مطالب
محبوب ترین دسته بندی ها