
برد کرامب چیست؟ Breadcrumb و آیا جزو ملزومات سایت است؟

برد کرامب مقوله ای است که بهتر است در هر وب سایتی از آن استفاده شود. این موضوع کوچک در واقع تاثیر مهمی در سئو سایت دارد به خاطر همین در بحث آموزش سئو داخلی آورده شده شده است. در ادامه به توضیح کامل در باره ی این موضوع می پردازیم.
برد کرامب چیست؟
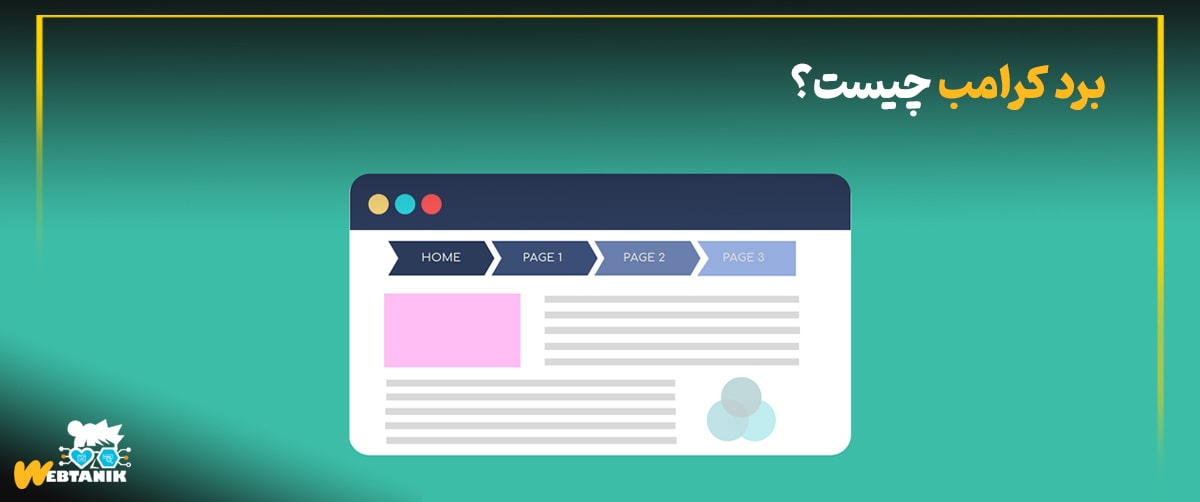
برد کرامب Breadcrumb یا راهنمای مسیر معنی لغوی آن خرده نان است. در سئو به معنای راهنمای مسیر برای کاربران و موتور های جستجو است. در واقع مانند این است که در صفحات داخلی به سمت صفحه ی اصلی خرده نان می ریزیم تا کاربرانی که از گوگل می آیند و وارد صفحات داخلی می شوند با استفاده از برد کرامب دقیقا متوجه می شوند که کجای سایت هستند. در این طراحی از تمامی صفحات داخی به صفحه ی اصلی لینک داده می شود.
به مثال زیر توجه کنید:
صفحه نخست > محصولات مخصوص بانوان > محصولات آرایشی و بهداشتی > پد آرایشی
کاربر با دیدن این مسیر متوجه می شود که در وب سایت لوازم آرایشی مخصوص بانوان است. پس این مسیر حتی باعث می شود تا نرخ پرش کاربر پایین بیاید زیرا او ترجیح می دهد به محصولات دیگر هم سری بزند پس احتمال خرید او نیز بالا می رود.
انواع برد کرامب
- برد کرامب هایی که بر اساس سلسله مراتب هستند: این برد کرامب ها بیشتر کاربرد دارند و در بالای صفحه قرار دارند. با استفاده از این مدل کاربر می تواند راحت بفهمد که کجای سایت قرار دارد. مثالی که در بالا گفتیم مثالی از این نوع است.
- برد کرامب هایی که بر اساس ویژگی ها هستند: این مدل این گونه هستند که وقتی کاربر وارد سایتی می شود و چند محصول را انتخاب می کند، در این جا برد کرامب ظاهر می شود و بر اساس ویژگی هایی که کاربر گفته به او مسیری را نشان می دهد.
مانند: صفحه اصلی > دسته بندی محصول > جنسیت > سایز > رنگ
- برد کرامب هایی که بر اساس تاریخچه هستند: وقتی در وب سایتی وارد می شوید و چندین صفحه را پشت سر می گذارید این برد کرامب ظاهر می شود به این شکل:
صفحه ی نخست> صفحه قبلی > صفحه قبلی > صفحه ی حال
قابلیت های برد کرامب

- تجربه ی کاربری را بالا می برند: برد کرامب باعث می شود وقتی کاربر در وب سایتی چندین بار کلیک کرد و خواست به صفحات قبلی بر گردد با استفاده از این ویژگی نه تنها در سایت گم نمی شود بلکه نیازی به به عقب برگشتن نیست بلکه خیلی راحت با برد کرامب سایت به صفحات قبلی ای که می خواهد منتقل می شود.
- موتور های جستجو رتبه بندی سایت را به خاطر برد کرامب ارتقا می دهند: در یک کلام هدف سئو بالا بردن رضایت کاربران است. پس اگر سایت شما حتی نقشه ی درستی نداشته باشد، اما با برد کرامب می تواند موتور های جستجو را راهنمایی کنند که راحت تر سایت را کاوش کنند و در نتیجه سرعت نمایش دادن صفحات نیز بالا تر می رود.
- نرخ پرش کاربران را از وب سایت کاهش می دهند: کاربران وقتی که وارد وب سایت می شوند نا خود آگاه از پیشنهاد های برد کرامب استقبال می کنند و خیلی راحت بین صفحات می گردند. این کار باعث می شود تا آن ها مدت زمان بیشتری را در سایت بمانند و در نتیجه نرخ پرش از سایت نیز کاهش می یابد.
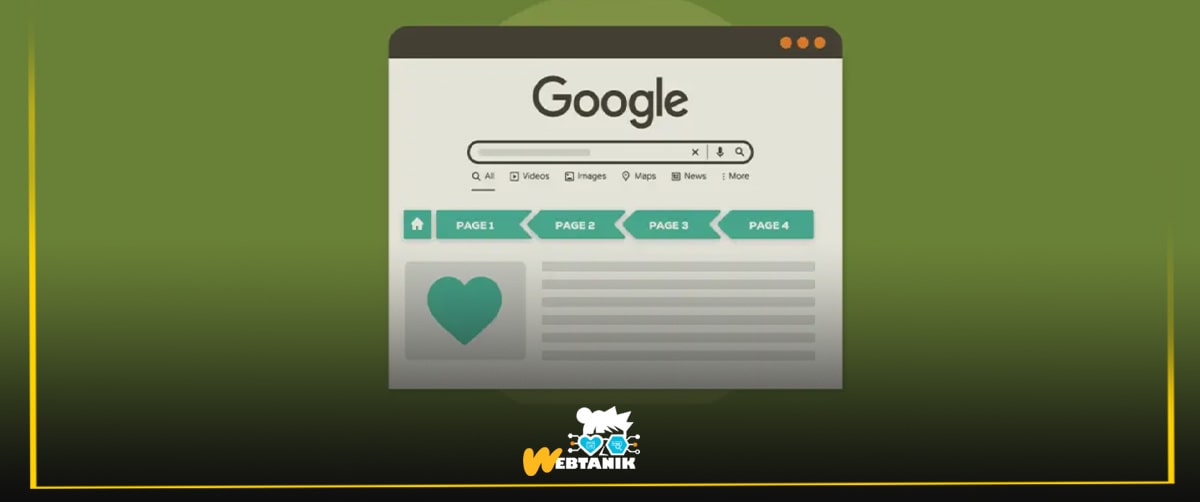
- برد کرامب نرخ کلیلک را بالا می برد: Breadcrumb به کاربرانی که از طریق موبایل سرچ می کنند کمک می کند. زیرا ویژگی برد کرامب باعث می شود تا در صفحه ی سرچ گوگل صفحه های دیگر در Breadcrumb نیز نشان داده می شود.
- برد کرامب باعث لینک سازی داخلی در سایت می شود: همان طور که گفته شد در برد کرامب صفحات به یکدیگر لینک داده می شوند. این کار باعث می شود تا خزنده های گوگل راحت تر در سایت بچرخند و صفحات را ایندکس کنند.
نحوه ی اضافه کردن Breadcrumb به وب سایت
در وب سایت هایی که وردپرس هستند فقط با استفاده از افزونه ها می توانیم برد کرامب را به وب سایت ها اضافه کنیم. مهم ترین این افزونه ها عبارتند از:
Breadcrumb NavXT, Flexy Breadcrumb, WooCammerce Breadcrumbs, Yoast SEO
افزونه ی Yoast SEO
یکی از راحت ترین طریقه ی اضافه کردن برد کرامب به سایت همین گزینه است. این افزونه اسکیمای لازم برای وب سایت را نیز فراهم می کند. به شکل زیر فعال می شود:
Yoast SEO > Advanced > Breadcrumbs
افزونه ی WooCammerce Breadcrumbs
این افزونه هم کار با آن خیلی راحت است. با استفاده از این افزونه هم می توانید بردکرامب را فعال کنید و هم غیر فعال کنید.
دو افزونه ی Breadcrumb NavXT, Flexy Breadcrumb جزو بهترین ها هستند.که با توجه به نوع وب سایت خود و خواسته ای که دارید می توانید یکی از آن دو را انتخاب کرده و برد کراکب را فعال کنید.
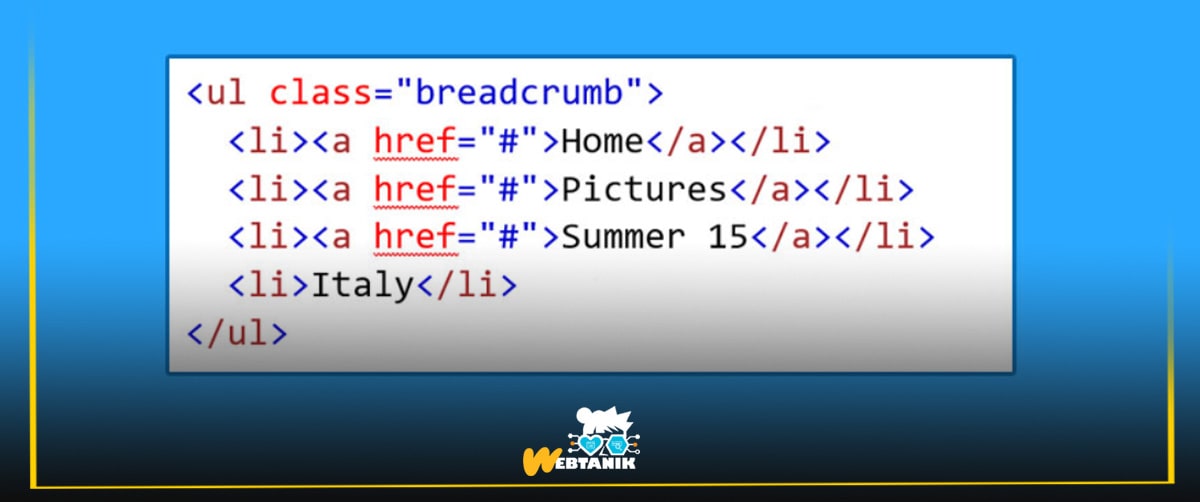
البته اگر بخواهید می توانید با استفاده از کد های HTML برای این کار استفاده کنید:

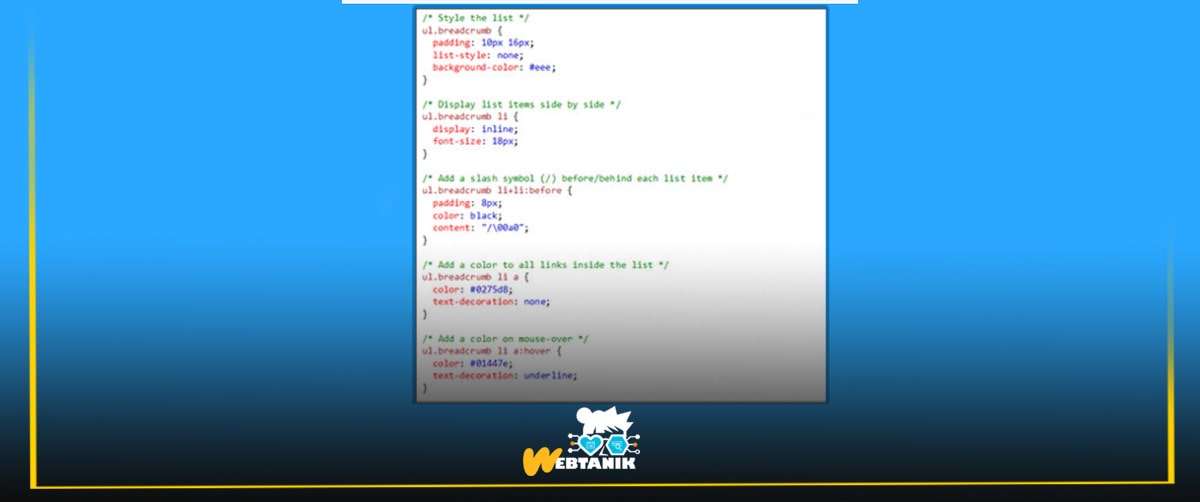
مطابق شکل بالا کد ها را وارد کنید و سپس ظاهر آن را با استفاده از کد های CSS درست کنید:

در استفاده از برد کرامب ها چه نکاتی باید رعایت شود:
- اندازه ی برد کرامب ها استاندارد باشد: اگر برد کرامبی ناقص باشد یعنی یا بیش از حد معمول طولانی باشد یا کوچک باشد برای سایت خیلی بد می شود. مثلا اگرد برد کرامب ای فقط به صفحه ی اصلی اشاره کند از نظر کاربر بسیار ناپسند است و هیچ گونه ارزشی ندارد.
- منو بار خود را تکرار نکنید: یکی از اشتباهاتی که طراحان وب سایت انجام می دهند این است که برای برد کرامب همان منو را تکرار می کنند. در حالی که این مورد برای این است که کاربر به راحتی به صفحات قبلی برود و در واقع یک راه حل ناو بری برای کاربر است.
- هم خوانی داشتن برد کرامب با رتبه بندی وب سایت: اگر وب سایتی رتبه بندی بالایی و سلسله مراتب پیچیده ای داشته باشد پس برای برد کرامب آن از یک روش خطی ساده نمی توان استفاده کرد زیرا هیچ کمکی به کاربر نمی کنید.
جمع بندی
این مقاله هم یکی دیگر از موضوعات مربوط به سئو در وب سایت آژانس دیجیتال مارکتینگ است که می تواند کمک زیادی به بالا رفتن رتبه بندی وب سایت کند. زیرا هم برای کاربران و هم برای موتور های جستجوی گوگل بسیار خوشایند است. برای راهنمایی بیشتر در این زمینه می توانید به بخش مشاوره سئو ما سر بزنید.
جدیدترین مقالات
فهرست مطالب
محبوب ترین دسته بندی ها