
کور وب ویتال Core Web Vitals چیست

شاید ما برای بهبود وب سایت به دنبال یررسی بهینه سازی نسخه موبایل، کیورد ها و یا بک لینک باشیم و با شاخصی دیگر به نام Core Web Vitals بیگانه باشیم در حالی که گوگل امروزه از این معیار برای رتبه بندی سایت ها استفاده می کند. این مورد از جمله موارد آموزش سئو تکنیکال از وب سایت آژانس دیجیتال مارکتینگ می باشد.
Core Web Vitals چیست؟
CWV از معیار ها ی مهم رتبه بندی گوگل است که بر روی تجربه کاربر از بازدید از وب سایت تمرکز دارد. مثلا اینکه چک می کند که آیا هنگامی که کاربری به صفحه ی شما وارد می شود با سرعت بارگذاری قابل قبولی مواجه می شود یا نه سرعت پایین صفحه باعث پرش کاربر می شود. به مقاله ی Bounce Rate چیست رجوع شود.
معیار های Core Web Vitals چه چیز هایی هستند؟
ابتدا لازم است بدانید که منبع سیگنال ها که قرار است بدانید گوگل کروم است. یعنی این که گوگل از طریق مرورگر کروم رفتار های کاربران را در زیر نظر دارد. در حال حاضر سه دسته از این معیار ها برای Core Web Vitals وجود دارد:
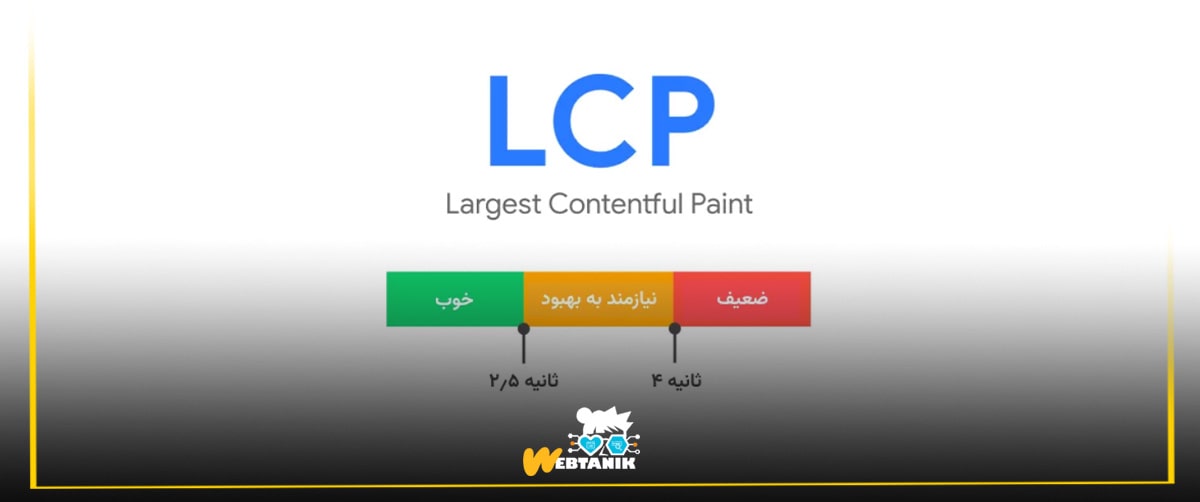
- LCP: این معیار مخفف Largest Contentful Paint است. و به معنای مدت زمانی که طول می کشد تا بزرگ ترین المان صفحه لود شود. گاهی اوقات پیش می آید که وارد پیجی می شود که بخشی از آن لود شده است اما هنوز مقداری از آن سفید است. پس LCP مدت زمانی است که این بخش سفید که می تواند یک تصویر گرافیکی یا یک ویدیو باشد، لود شود.
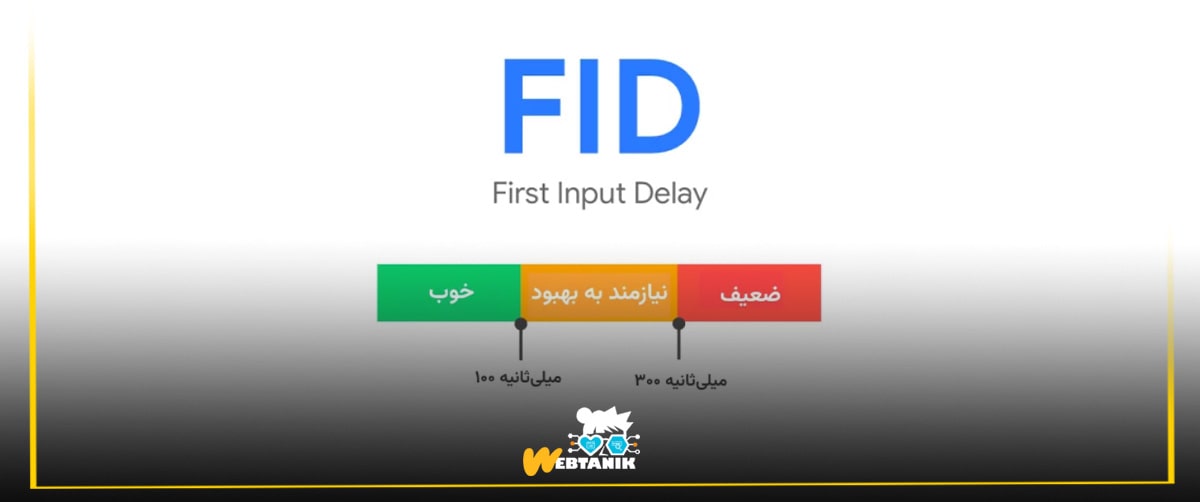
- FID: این معیار مخفف First Input Delay است که بیشتر تمرکزش بر تاخیر است. این که کاربر چقدر زمان برای ارتباط با صفحه و اینکه پاسخی از صفحه بگیرد لازم دارد. به طور مثال اگر در صفحه ی نام نویسی هستید تا اطلاعات را وارد کنید و بعد از اتمام صفحه وقتی گزینه ی ارسال را زدید چقدر طول می کشد تا صفحه دوباره لود شود.
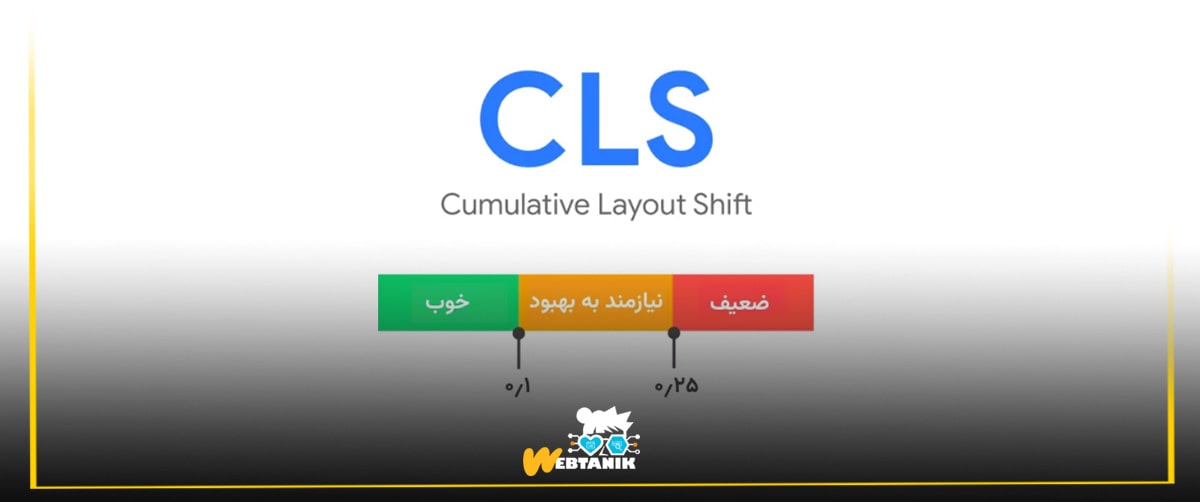
- CLS: این معیار مخفف Cumulative Layout Shift است و بر روی حفظ ظاهر سایت بستگی دارد. یعنی این که اگر کاربری بر روی منویی کلیک کل سایت تغییر نکند و بهم بریزد. پس باید مواظب باشیم که وب سایتمان چنین المان هایی نداشته باشد.
از آنجایی که اغلب کاربران از کروم و گوگل برای اطلاعات برای وارد شدن به دنیای اینترنت استفاده می کنند پس Core Web Vitals را می توان به راحتی استفاده نمود. گوگل با بررسی هر کدام از معیار های CWV یکی از نمرات زیر را می دهد و در نهایت جمع بندی می کند:
- Good یا بسیار خوب
- Need Improvement یا نیاز به بهبود یافتن دارد
- Poor یا ضعیف
به طور مثال صفحه ای از سایت وبتانیک، LCP را بسیار خوب و FID را ضعیف و CLS را ضعیف بگیرد. حال ببینیم هر کدام چگونه محاسبه می شوند.
LCP

- اگر سرعت لود از 2.5 ثانیه کمتر باشد، امتیاز Good است.
- اگر سرعت لود بین 2.5 تا 4 ثانیه باشد امتیاز Improvement Need است.
- اگر سرعت لود از 4 بیشتر بود امتیاز Poor است.
FID

- اگر سرعت پاسخ گویی از 100 میلی ثانیه کمتر باشد امتیاز Good است.
- اگر سرعت پاسخ گویی بین 100 تا 300 میلی ثانیه باشد امتیاز Improvement Need است.
- اگر سرعت پاسخ گویی از 300 میلی ثانیه بیشتر باشد امتیاز Poor است.
CLS

این مورد دیگر بر حسب سرعت نیست بلکه به میزان خطا هایی که سایت دارد، به صفحات امتیاز می دهد. به صورت زیر:
- اگر امتیاز 0.1 دهد یعنی Good است.
- اگر امتیاز بین 0.1 و 0.25 دهد یعنی Improvement Need است.
- اگر امتیاز از 0.25 بیشتر باشد یعنی Poor است.
این نکته را در نظر داشته باشید که گوگل هر ساله معیار ها را برای بهبود تجربه کاربر تغییر می دهد. و البته این تغییرات را اطلاع رسانی می کند.
تاثیر Core Web Vitals بر رتبه بندی و سئو ی وب سایت ها
این سوال پیش می آید که هدف گوگل از CWV چیست؟ از آن جایی که این معیار ارزیابی تمرکز به روی میزان تجربه ی خوب کاربر نسبت به سایت ها، دارد پس وبمستر ها می کوشند تا سایت های جذابی برای کاربران خود طراحی کنند. اگر گوگل تشخیص دهد که سایتی Web Vitals Core بالایی دارد پس به احتمال زیاد آن سایت را در رتبه بندی بالا می برد.اما با وجود این معیار کاربر محور هنوز هم محتوای مناسب با کلید واژه های مرتبط مهم ترین معیار برای رتبه بندی نزد گوگل است. یعنی حتی اگر سایتی CWV ضعیفی داشته باشد اما محتوای قوی داشته باشد در جایگاه بالایی قرار می گیرد.البته اگر دو صفحه از نظر محتوا غنی باشند آن گاه معیار برتر بودن یکی بر دیگری CWV است.
چه عواملی بر Core Web Vitals تاثیر می گذارد؟
- سیگنال های Core Web Vitals: گوگل در ژوئن 2021 رسما اعلام کرد که Core Web Vitals بخشی از سیگنال های تجربه صفحه محسوب می شود. همراه عوامل دیگر مانند سازگاری با موبایل و امن بودن، CWV هم تاثیر بزرگی بر رتبه بندی سایت دارد.
- Mobile-Friendliness: از آن جایی در دنیای اینترنت به طرز باور نکردنی همه رو به موبایل برده اند پس برای رتبه بندی گوگل، سازگار با موبایل بودن یکی از فاکتور های مهم است که Web Vitals Core به این معیار نزدیک است.
- Safe-Browsing: مرورگر ایمن و نبود صفحات مزاحم بسیار در کاربر پسند بودن صفحه نقش دارد. پس اگر کاربری به سایتی وارد شود که ایمنی کاربر را بر قرار می کد قطعا کاربر احساس تجربه ی خوبی از سایت می کند پس Core Web Vitals بالایی را وب سایت بدست می آورد.
- HTTPS: HTTPS نسخه ی ایمن شده ی HTTP است که داده های ارسالی را بین کاربر و سرور رمز نگاری می کند. با این پروتکل کاربر از این که از اطلاعات حساس و شخصی او محافظت می شود، احساس امنیت می کند. استفاده از این پروتکل علاوه بر ایمن کردن کاربران باعث افزایش Core Web Vitals صفحه نیز می شود.
- Intrusive Interstitial: برای بهبود Core Web Vitals نبود تبلیغات و بینا بینی مزاحم ضروری است. برای این کار وبمستر ها باید از تبلیغاتی که مزاحمتی نداشته باشند استفاده کنند و از پاپ آپی که مانع نشان دادن محتوای سایت می شود خودداری کنند.
ابزارهایی که برای اندازه گیری Core Web Vitals به کار می برند
- Google Page Speed Insights: Google Page Speed Insights ابزار وب سایت شما را تجزیه تحلیل می کند که بر اساس عملکر آن Core Web Vitals سایت را ارزیابی می کند. و توصیه هایی برای بهتر شدن وب سایتتان به شما ارائه می دهد.
- Chrome ux record : Chrome ux record از منبع های ارزشمند است. زیرا تجربه های دنیای واقعی را جمع آوری می کند و برای بهبود Core Web Vitals در اختیار سایت ها قرار می دهد.
- Google Search Console: منوی سرچ کنسول شامل Core Web Vitals است که به هر یک از صفحات شما با استفاده از FID ،LCP و CLS امتیازی را می دهد. این گزارش به شما کمک می کند تا نقاط ضعف و قدرت سایت را در تغییر Core Web Vitals متوجه بشوید.
- Chrome Devtools: Chrome Devtools به صورت مستقیم در گوگل کروم ساخته شده است و سعی بر اشکال زدایی وب سایت و در نتیجه بالا رفتن Core Web Vitals دارد.
- Web Vital Extension: Web Vital Extension یک افزونه است که معیار های Core Web Vitals را در زمان واقعی استفاده از مرور گر نشان می دهد. و با دادن امتیازات FID، LCP و CLS باعث می شود که شما از عملکرد سایت خود آگاه شوید.
- Google Light House: Google Light House هم یکی دیگر از ابزار تخمین زدن Core Web Vitals است.
- GTmetrix: GTmetrix ابزار تجزیه تحلیل در زمینه ی زماان بارگزاری و عملکرد سیستم که Core Web Vitals هم شامل آن می شود، می باشد.
- SEO Spider: SEO Spider نوعی خزنده ی وب سایت است که در وب سایت ها می خزد و میزان کاربری و کاربرپسند بودن وخیلی فاکتور های دیگر را می سنجند و سپس صفحه را ایندکس می کنند. با استفاده از این کراولر ها می توان میزانی از Core Web Vitals سایت بدست آورد.
جمع بندی
Core Web Vitals از آن جایی که کاربر محور است، و گوگل اولویتش در رتبه بندی و دادن امتیاز سئوی بالا به وب سایت ها میزان رضایت کاربران از وب سایت است. پس این معیار را باید بسیار جدی بگیرید و نکاتی که در بهبود آن کمک می کند را در نظر داشته باشید. می توانید برای راهنمایی بیشتر از کارشتاسان ما در بخش مشاوره سئو کمک بگیرید.
جدیدترین مقالات
فهرست مطالب
محبوب ترین دسته بندی ها