
گوگل لایت هاوس چیست Google lighthouse

گوگل لایت هاوس چیست Google lighthouse ! سایتی از نظر گوگل بهینه است که بتواند همه ی نیاز های کاربران را برآورده سازد. که برای رسیدن به این مقصود باید نکات ریز و درشتی را رعایت کنیم. Google lighthouse همان فانوس دریایی گوگل است که می تواند راه را در دریای تاریک و پر تنش اینترنت به ما نشان دهد. سرعت یاب از جمله مباحث آموزش سئو تکنیکال در وب سایت وبتانیک است.
Google lighthouse چیست؟
بحث را با مثالی از رستوران شروع می کنیم. فرض کنید به رستورانی رفته اید و ابتدا منتظر ماندید تا منو را بیاورند بعد از آن بازم کلی صبر کردید تا غذا را بیاورند هنگامی گارسون غذا را آورد نوشیدنی را نیاورد و دوباره 15 دقیقه طول بکشد که آن را بیاورد. حال اگر حتی غذا خیلی خوشمزه هم باشد آیا شما باز حاضرید به آن جا بروید یا آن رستوران را به آشنایان خود پیشنهاد دهید. وب سایت هم مانند رستوارن است باید از همه نظر کیفیت عالی داشته باشد تا کاربر آن را بپسندد. این کیفیت می تواند شامل سرعت, امنیت، سئو و دسترس پذیری و خیلی نکات دیگر باشد.ابزار Google lighthouse با بررسی کردن وب سایت به شما می گوید که کدام بخش مشکل دارد.
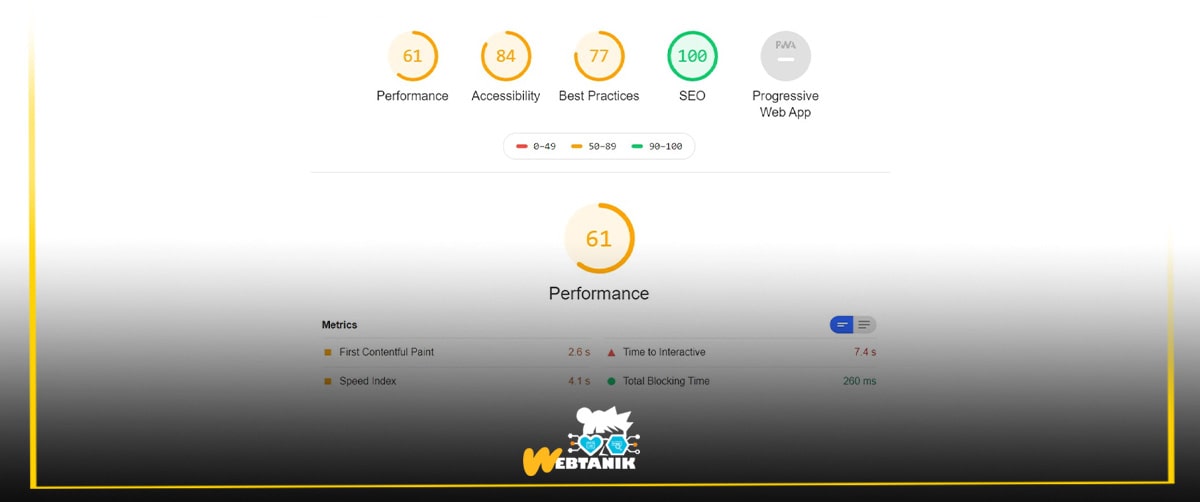
فانوس دریایی در واقع این 5 مورد مهم را در وب سایت ارزیابی می کند
- اجرا (Performance): اولین مورد از فانوس دریایی است که سرعت را مورد ارزیابی قرار می دهد. Google lighthouse با در نظر گرفتن چند فاکتور سرعت وب سایت را مورد بررسی قرار می دهد و در آخر نتایج را به شما ارائه می دهد. هدف گوگل لایت هوس این است که مشخص کند که کاربران با چه سرعتی به محتوای سایت دسترسی پیدا می کنند.
- تجربه ی برتر(Best Practices): این بخش از Google lighthouse بر روی امنیت سایت تمرکز دارد. و در این راستا 16 تست مختلف انجام می دهد که شما با توجه به نتایج به دست آمده از تست ها می توانید در جهت بهبود سایت عمل کنید.
- دسترس پذیری (Accessibility): بخش دیگر از Google lighthouse رابط کاربری سایت است. برای این کار نیز تست های مختلفی انجام می دهد تا وضعیت رابط کاربری را کاملا بررسی کند. سایت باید به گونه ای کارا باشد که همه ی افراد با نقص هایی که دارند بتوانند از آن استفاده کنند.
- سئو (SEO): همان گونه که از نام آن مشخص این بخش بر روی سئوی سایت تمرکز دارد. و برای این کار از 13 تست گوناگون استفاده می کند. که اکثر تست ها مربوط به این است که آیا این سایت با همه ی دست گاه ها سازگار است؟ این همان مفهوم واکنش گرایی است.
- وب اپلیکیشن پیش رونده (PWA): PWA آخرین بخش و البته اولین ابزاری است که به Google lighthouse اضافه شده است. این بخش بررسی می کند که آیا وب سایت شما در حالت آفلاین هم کاربرد دارد و اگر خطای 200 را هم داشته باشد به شما نشان می دهد.
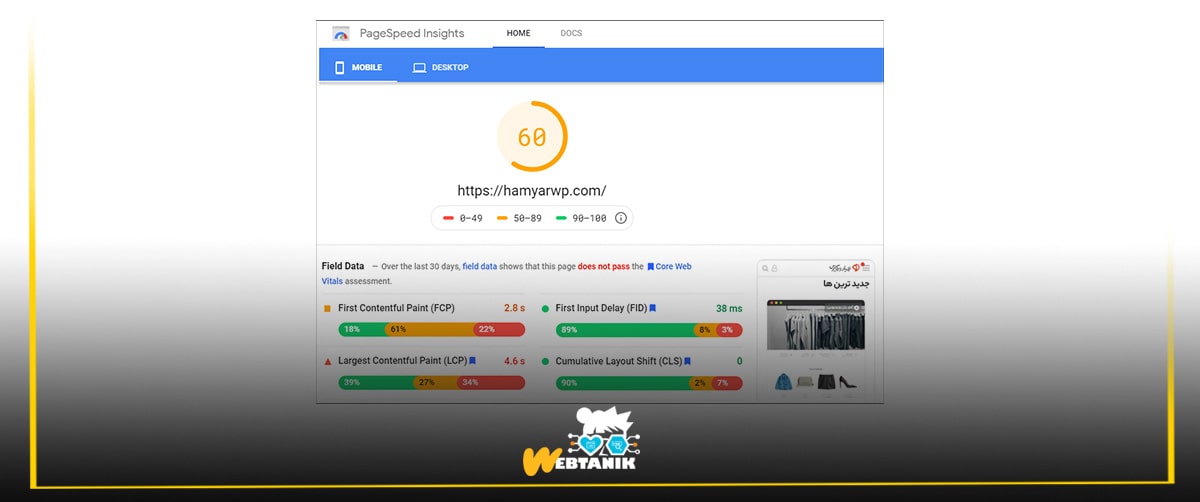
تفاوت Pagespeed Insight با Google lighthouse در چیست؟

Pagespeed Insight از ابزار های کاربردی در راستای کنترل سرعت بر روی موبایل و دسکتاپ است. این ابزار یک سری راه کار و پیشنهاد در راستای بهبود عملکرد سایت به شما می دهد. شما می توانید با به کار بردن راه کار هایی که به شما می دهد عملکرد و کارایی وب سایت خود را بالا ببرید و در آخر ببینید که از 100، امتیاز سایت شما چند می شود.اما Google lighthouse یک ابزار Open source است که معیار ها و تکنیک های جدیدی از قبیل میزان دسترسی به سایت، عملکرد، نحوه ی اجرای اپلیکیشن، و بررسی بهینه ساز بودن سایت را با بهترین متد ها ارائه می کند. در گذشته این دو ابزار با هم متفاوت و مجزا بودند. اما بعد ها الگوریتم Web Vitals ( برای آشنایی با این الگوریتم به مقاله ی Core Web Vitals چیست مراجعه شود. ) هر دو را ادغام نمود و Pagespeed Insight از lighthouse به عنوان موتور آنالیزور استفاده می کند.
چگونه lighthouse سئو وب سایت را اندازه گیری می کند؟
لایت هوس علاوه بر این که عملکرد سایت را با به روز ترین و کامل ترین روش ها تجزیه و تحلیل می کند، با الگوریتم های مختلف میزان سئو سایت و بهینه بودن آن و میزان شناخته شدن توسط موتور های گوگل را مشخص می کند و در صورت لزوم راه کار هایی را برای بهبود وب سایت ارائه می دهد.
معیار های lighthouse برای میزان سئو سایت
- بررسی کردن محتوای سایت از نظر خوانا بودن و روان بودن متن و فونت استفاده شده، در دستگاه های مختلف
- مناسب بودن توضیحات تگ متا
- استفاده از تگ alt متن جایگزین صفحه
- اعتبار داشتن متن
- پروتکل HTTP
- بررسی صفحه هایی که canonical شدند
- بررسی کردن Hreflang
- نوشتن توصیف مرتبط برای لینک ها
- بررسی و ارزیابی صفحات ایندکس شده
- پیام های نا خواسته را Noindex کردن
چگونه lighthouse را نصب کنیم؟
- برای نصب Google lighthouse، این گونه عمل می کنیم که در مرورگر کروم پنل Developer Tools Audit Panel را با کلید های ترکیبی ( ctlr + shift + j) یا کلید F12 در ویندوز و ( shift + cmd + l) در مک قابل استفاده است. علاوه بر این کلید های میانبر می توانید با نصب آن در کروم آن را در قسمت نوار ابزار مرورگرتان ببینید. صفحه ای را که می خواهید بررسی کنید بر روی آن کلیک راست کنید و گزینه ی Inspect را انتخاب کنید و برای باز شدن پنل بررسی کلید F12 را بزنید. در نهایت هم تب Audits بزنید.
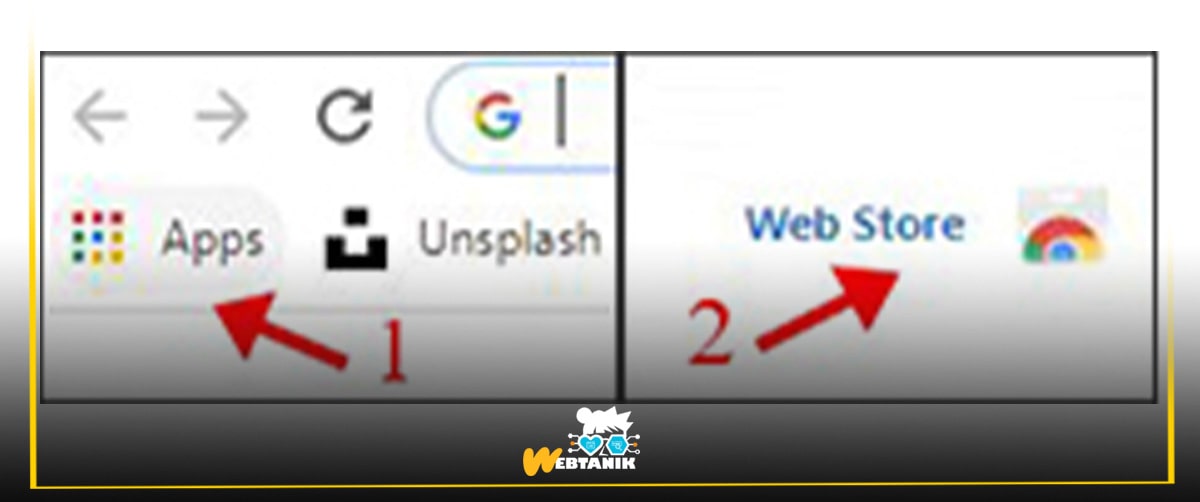
- راه حل دیگر به این صورت است که مطابق شکل زیر در صفحه کروم خود گزینه ی App را انتخاب کنید و سپس وارد قسمت Web Store در مرورگر خود شوید.

حال در پنجره ای که باز می شود باید به قسمت کادر جستجو بروید و عبارت Google lighthouse را تایپ کنید. و در نهایت گزینه ی Add to chrome را بزنید تا Google lighthouse به مرورگر شما اضافه شود.

جمع بندی
از آنجایی که سرعت بالا و کیفیت عالی همیشه حرف اول را در کارا بودن و مفید بودن سایت ها می زنند پس باید از ابزار هایی مانند Google lighthouse و Pagespeed Insight استفاده کرد تا نقاط قوت و ضعف سایت خود را بشناسیم و در بهبود هر چه تمام تر آن تلاش کنیم. ما در این سایت سعی مان بر این است که شما را با بهترین متد های افزایش سئو آشنا کنیم.
بدون شک سرعت یکی از فاکتورهای مهم در سئو سایت مخصوصا در برخی از حوزه ها می باشد که چنانچه نیاز به افزایش سرعت داشتید میتوانید به بخش خدمات سئو تیم وبتانیک مراجعه کنید.
جدیدترین مقالات
فهرست مطالب
محبوب ترین دسته بندی ها